Show the image on Prestashop 1.7 menu
Version 1.7 allows you to add some images to the menu of categories, but you will never see it. The following guide will help you to display easily the images on your website's menu.

Multi content on PrestaShop menus
For the past couple of years, mega-menus have become a trend in web design, in particular of e-commerce or news websites. If done well, this type of navigation can work extremely good by giving a quick access to information located deep in the website.
Version 1.7 has an option allows you to add some images to your PrestaShop Menu, but if you do not follow this tutorial, you will never see it.
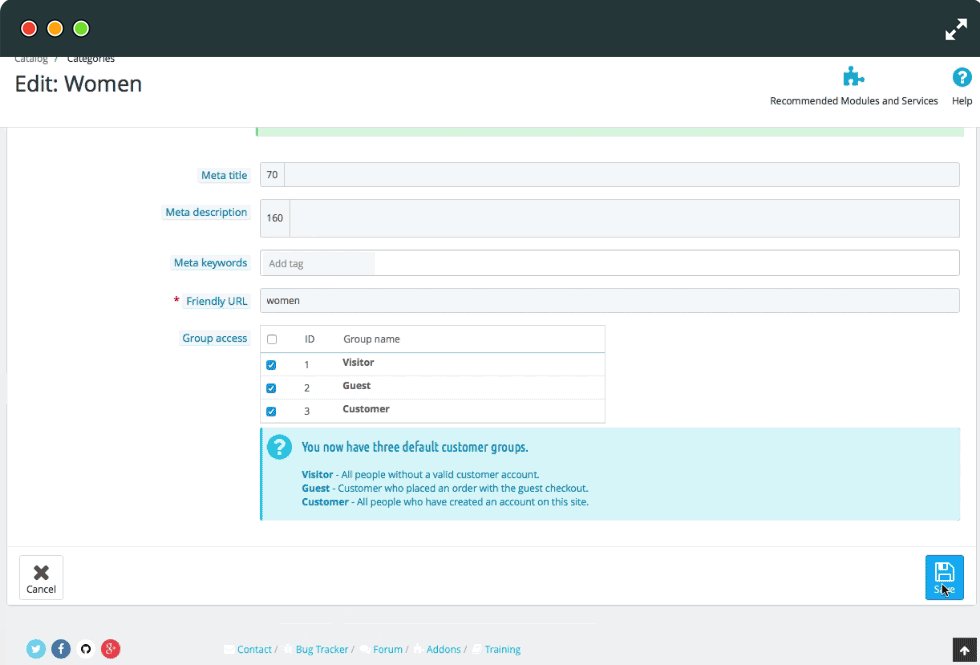
Step I - Add some images to your menu
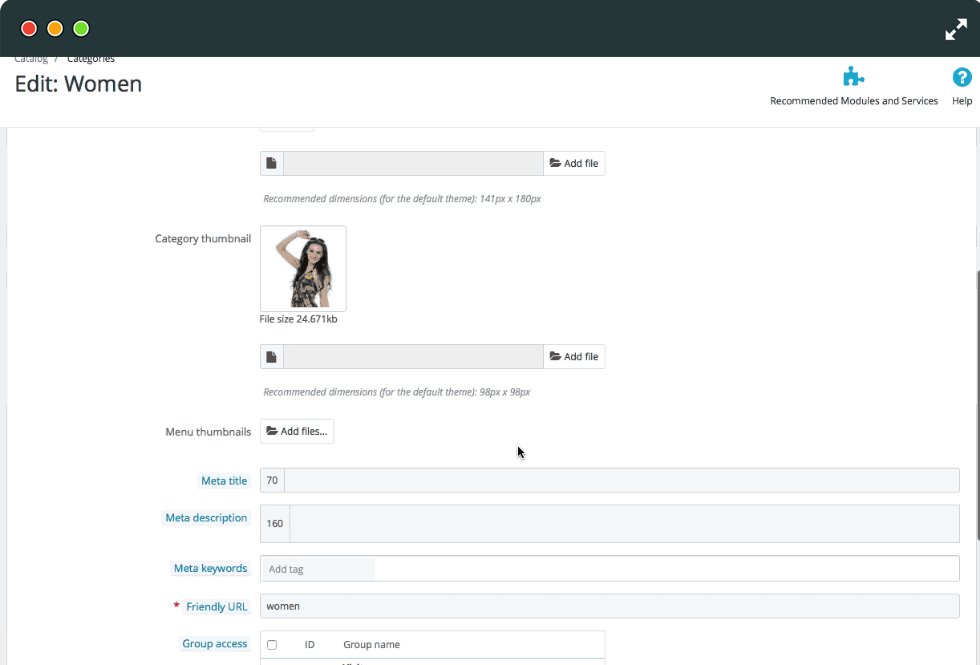
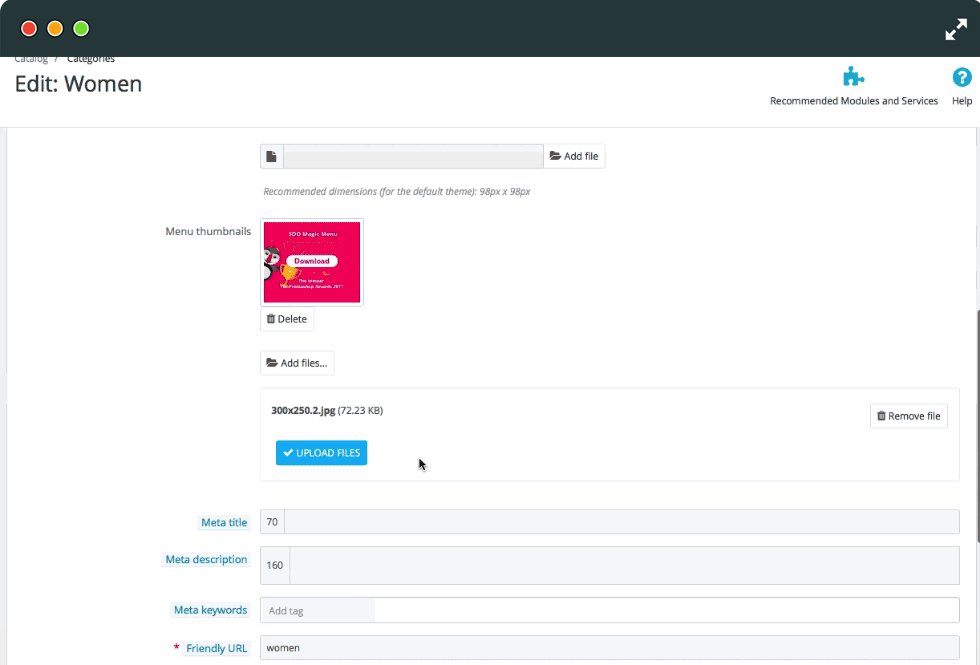
When you create or edit your Root menus, you will see an option allow you to upload the images. Use it to upload your images.

Step II - Add code to show the images
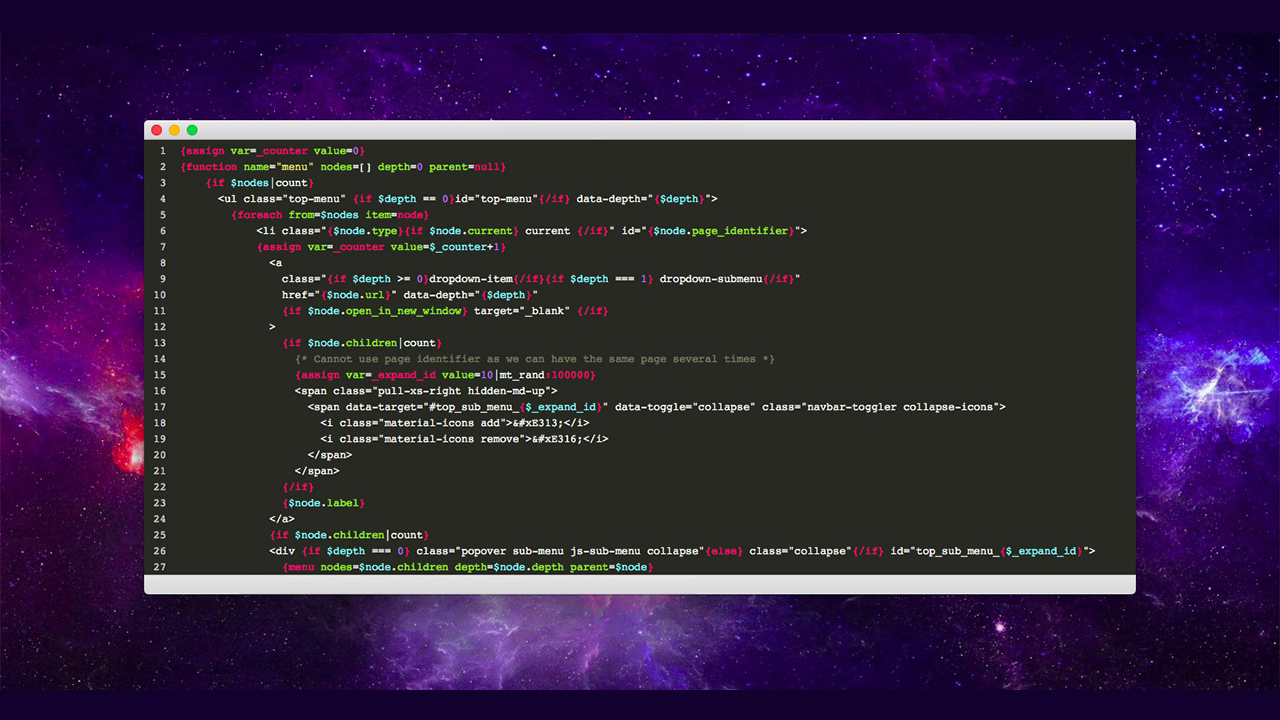
Ok, now we open your-website/themes/classic/modules/ ps_mainmenu/ps_mainmenu.tpl and find the code around line 27:
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
</div>
We need to detect if there is any images inside this root menu by adding this code :
{if $node.image_urls}
{/if}
This is the result for this step :
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{/if}
</div>
Now we will show all images that it has by adding this code
{foreach from=$node.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
This is the result :
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{foreach from=$node.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
{/if}
</div>
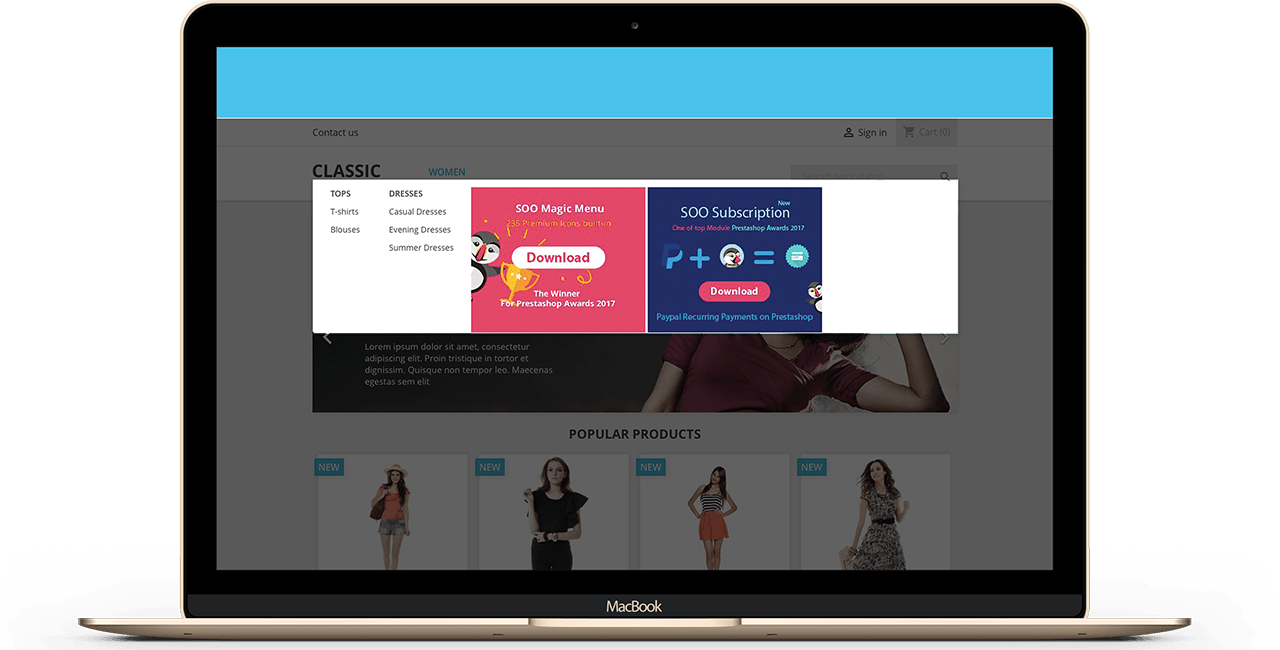
It's time to enjoy it :

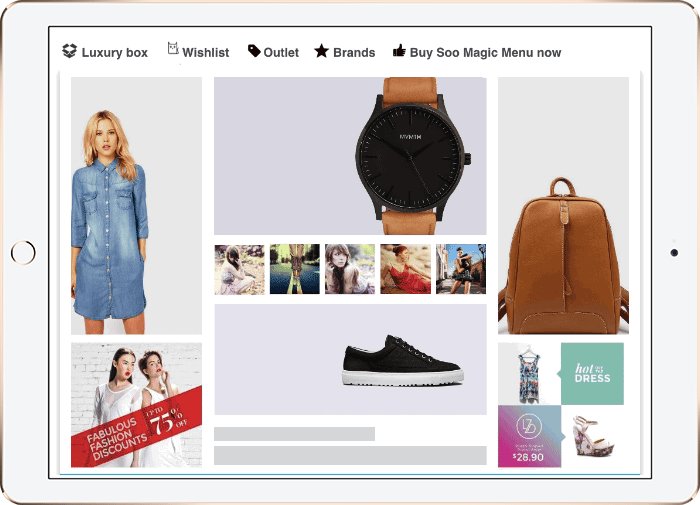
But hang on - You need to setup an individual alt and title tags for each image to improve your SEO. You can not do it easily. If you need a complete solution to show mega content on PrestaShop menu, Magic Menu - the Winner for Prestashop Awards Addons 2017 - is the best choice!
You can upload not only images but also Product with images, Categories, Manufacture, your deals .etc....

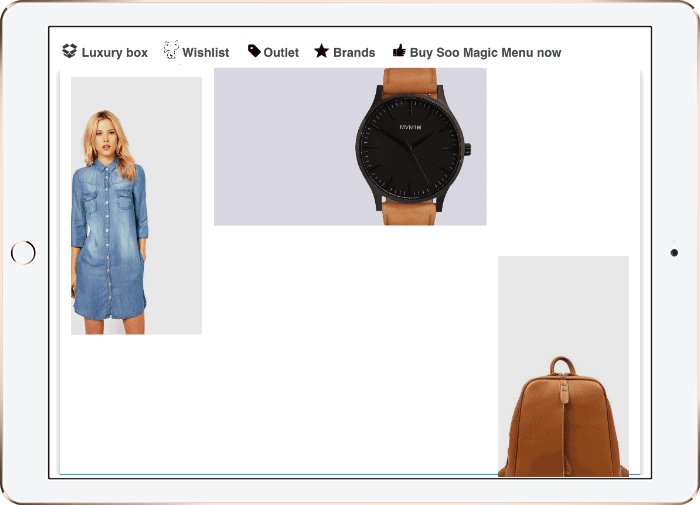
SOO Magic Menu is mobile-ready and works nicely on any devices such as smartphones or tablet, with 235 premium icons built-in.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR

