Prestashop ajouter au panier ne fonctionne pas? Le désactiver!
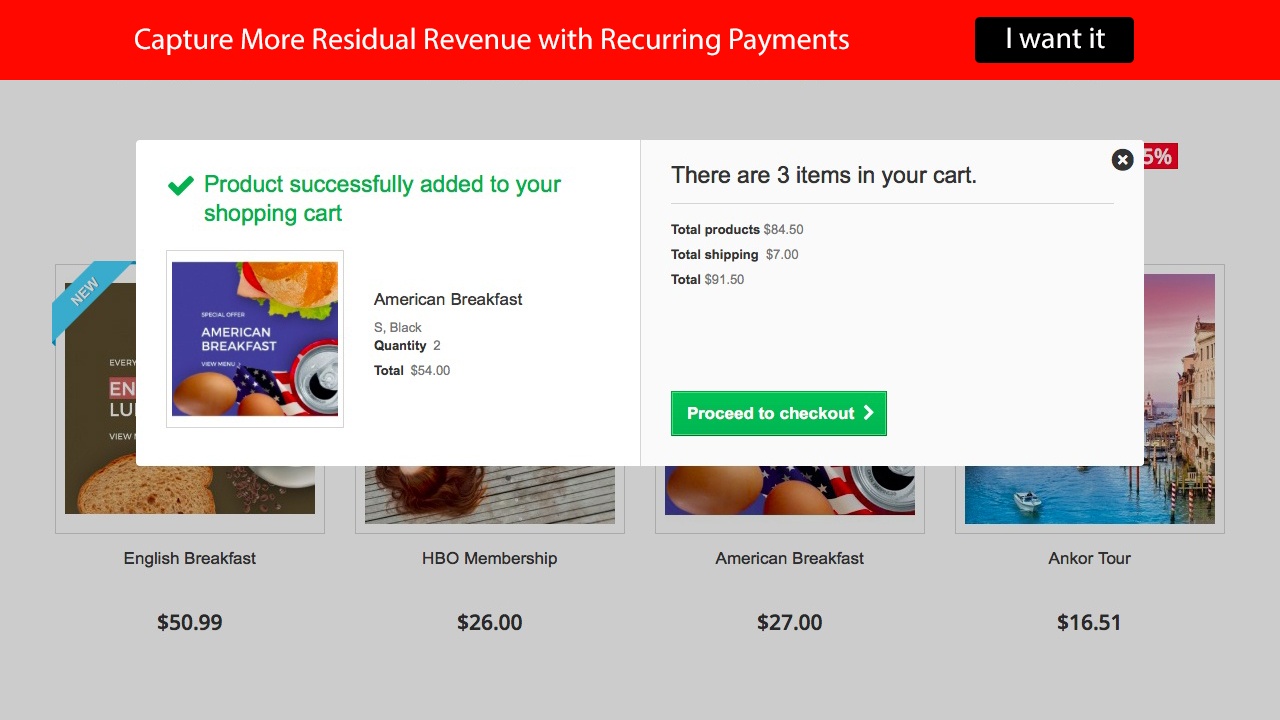
Beaucoup de gens veulent désactiver la fenêtre contextuelle qui s'affiche lors de l'ajout d'un produit au panier avec ajax, et à la place rediriger vers la page Récapitulatif du Panier. J'ai vu de nombreux messages demandant de désactiver la fenêtre contextuelle Ajouter au panier dans le module Prestashop Cart Block, mais cela ne fonctionne que pour Prestashop 1.6.
Dans Prestashop 1.7, la fonction "Rediriger après avoir ajouté un produit au panier" n'existe plus et dans ce cas, vous pouvez désactiver la fonctionnalité Ajax Cart qui appartient au module Panier.
Malheureusement, si vous désactivez cette fonctionnalité, la fenêtre contextuelle ne s'affichera pas mais ne redirigera pas votre client vers la page Récapitulatif du panier non plus.
Sur ce tutoriel, je vais vous montrer comment désactiver Ajouter au panier Prestashop Popup, et rediriger vers le récapitulatif du panier sur Prestashop 1.7.

Comment rediriger le client vers la page Récapitulatif du panier après avoir cliqué sur "Ajouter au panier"?
En 1.6, l'option était sous Préférences -> Produit (Redirection après l'ajout du produit au panier). Cette fonctionnalité a été supprimée de Prestashop 1.7. Je ne sais pas pourquoi mais je suis sûr qu’elle manque tellement à énormément de personnes :)
Première manière
Avec cette manière, nous allons essayer d'éditer le fichier your- website/modules/ ps_shoppingcart/ps_shoppingcart.js Quelque part près de la ligne 49, vous allez trouver un code comme celui-ci :
if (resp.modal) {
showModal(resp.modal);
}
showModal (resp.modal) est le code source qui appelle la fenêtre contextuelle. Changez-le pour désactiver la fenêtre contextuelle et rediriger les clients vers la page Récapitulatif du panier :
if (resp.modal) {
window.location.replace(prestashop.urls.pages.cart);
}
Effacer le cache du site Web et le cache du navigateur pour voir le résultat...
Ça marche!!!
Mais ... attendez ! Cette astuce ne fonctionne que si les visiteurs ne sont pas connectés. Cependant, s'ils ajoutent les produits lorsqu'ils sont connectés, ils seront redirigés vers la page d'accueil au lieu du récapitulatif du panier.
Et voilà
Nous avons développé un module Prestashop appelé ChargeMe qui vous permet de vendre des produits d'abonnement (magazines, adhésion, livres ... etc.) via PayPal.
Nous voulons seulement 1 produit d'abonnement sur le panier lors du paiement, nous avons donc besoin de la redirection automatiquement quand ils ajoutent le bouton S'abonner. Alors nous ajoutons une fonction dans notre fichier js :
prestashop.on('updateCart',function (event) {
...
$.post(ajax_url, requestData, null, 'json').then(function (resp) {
location.href = cart_url;
}).fail(function (resp) {
prestashop.emit('handleError', {eventType: 'updateShoppingCart', resp: resp});
});
});Comme vous le voyez, au lieu de rediriger vers prestashop.urls.pages.cart, nous voulons rediriger vers cart_url. Cette valeur est une valeur prédéfinie. Et peu importe ce qu'ils soient connectés sur votre site Web ou non, le module redirigera vers le récapitulatif du panier immédiatement.
Qu’allez-vous devoir faire maintenant ? Nous devons ajouter notre valeur à votre site Web. Ouvrez le fichier /yourwebsite/modules/ ps_shoppingcart/ps_shoppingcart.php pour ajouter quelque chose. Vous verrez :
public function hookHeader()
{
if (Configuration::isCatalogMode()) {
return;
}
if (Configuration::get('PS_BLOCK_CART_AJAX')) {
$this->context->controller->registerJavascript('modules-shoppingcart', 'modules/'.$this->name.'/ps_shoppingcart.js', ['position' => 'bottom', 'priority' => 150]);
}
}Changez pour
public function hookHeader()
{
if (Configuration::isCatalogMode()) {
return;
}
if (Configuration::get('PS_BLOCK_CART_AJAX')) {
$this->context->controller->registerJavascript('modules-shoppingcart', 'modules/'.$this->name.'/ps_shoppingcart.js', ['position' => 'bottom', 'priority' => 150]);
}
$this->smarty->assign(array(
'cart_url' => $this->getCartSummaryURL(),
));
return $this->fetch('module:ps_shoppingcart/header.tpl');
}Nous avons appelé un nouveau fichier, et maintenant nous devons le créer sous /your-website/modules/ps_shoppingcart/header.tpl. Mettez ce contenu dans ce fichier :
<script type="text/javascript">
{if isset($cart_url)}
var cart_url = '{$cart_url}';
{/if}
</script>Quelle est la différence? Vous savez, prestashop.urls.pages.cart n'est pas une valeur prédéfinie. Si le client se connecte, prestashop.urls.pages.cart signifie page d'accueil, et s’il ne se connecte pas, cela signifie la page Panier. Nous devons utiliser notre valeur.
Nous pouvons maintenant éditer le fichier your-website/modules/ ps_shoppingcart/ps_shoppingcart.js en utilisant notre valeur:
if (resp.modal) {
location.href = cart_url;
}
Il serait préférable que nous ayons une option pour désactiver ou activer une fonctionnalité. Quoi qu'il en soit, j'espère que cette astuce vous donnera de la valeur.
Ok, tout le monde. Je me réjouis de vos commentaires ci-dessous. Nous vous reverrons la semaine prochaine pour d'autres tutoriels Prestashop. Prenez soin de vous.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR

