Hooks en PrestaShop 1.7 y 8: Qué son y cómo usarlos
¿Quieres desarrollar módulos para PrestaShop o cambiar el funcionamiento de la plataforma? Entonces necesitas saber sobre los hooks PrestaShop.
Hooks: herramientas esenciales que le permiten personalizar PrestaShop sin editar su núcleo.
Nos gustaría presentarle el concepto de ganchos y cómo usarlos correctamente con PrestaShop 1.6, 1.7 y la última versión: PrestaShop 8. Descubrirás cómo:
- Aparecen más detalles en un bloque de hook.
- Ejecute el script con un método de enlace.
- Diseña tu salida con una plantilla de hook.
- Fusiona tu hook con el tema actual.
También descubrirá cómo colocar, describir, instalar, desinstalar y establecer un valor predeterminado para sus hooks.

¿Qué son los hooks en PrestaShop 1.7 y PrestaShop 8?
Definición de hooks
En la descripción de PrestaShop, los hooks son ubicaciones predefinidas dentro de la plataforma donde se pueden insertar scripts o módulos personalizados. Cuando se llama o ejecuta un hook, también se inicia el script o módulo asociado con ese hook.
Lista de hooks disponibles en PrestaShop.
PrestaShop ofrece una amplia selección de hooks disponibles. Dependiendo de la versión de la plataforma, la lista puede ser diferente.
Para ver la lista de ganchos que están disponibles en PrestaShop, vaya a la documentación.
También puede visitar la pestaña Posiciones que se muestra en el Back office en la columna izquierda para ver los hooks almacenados en la base de datos.
¿Cómo funcionan los hooks en PrestaShop?
Cuando se llama o ejecuta un hook, PrestaShop busca cualquier módulo o código asociado y, si está presente, lo lanza. Los ganchos se utilizan efectivamente para editar o agregar al contenido de una página o elemento específico.
Por ejemplo, un hook le permite agregar una imagen al encabezado o mostrar un producto dentro del pie de página de la página.
¿Cómo usar los hooks?
¿Cómo crear un hooks?
Crear un hook en PrestaShop 1.7 u 8 requiere manipular el código PHP. En un módulo nuevo o existente, cree el hook definiéndolo en una matriz:
$this->registerHook('actionValidateOrder');
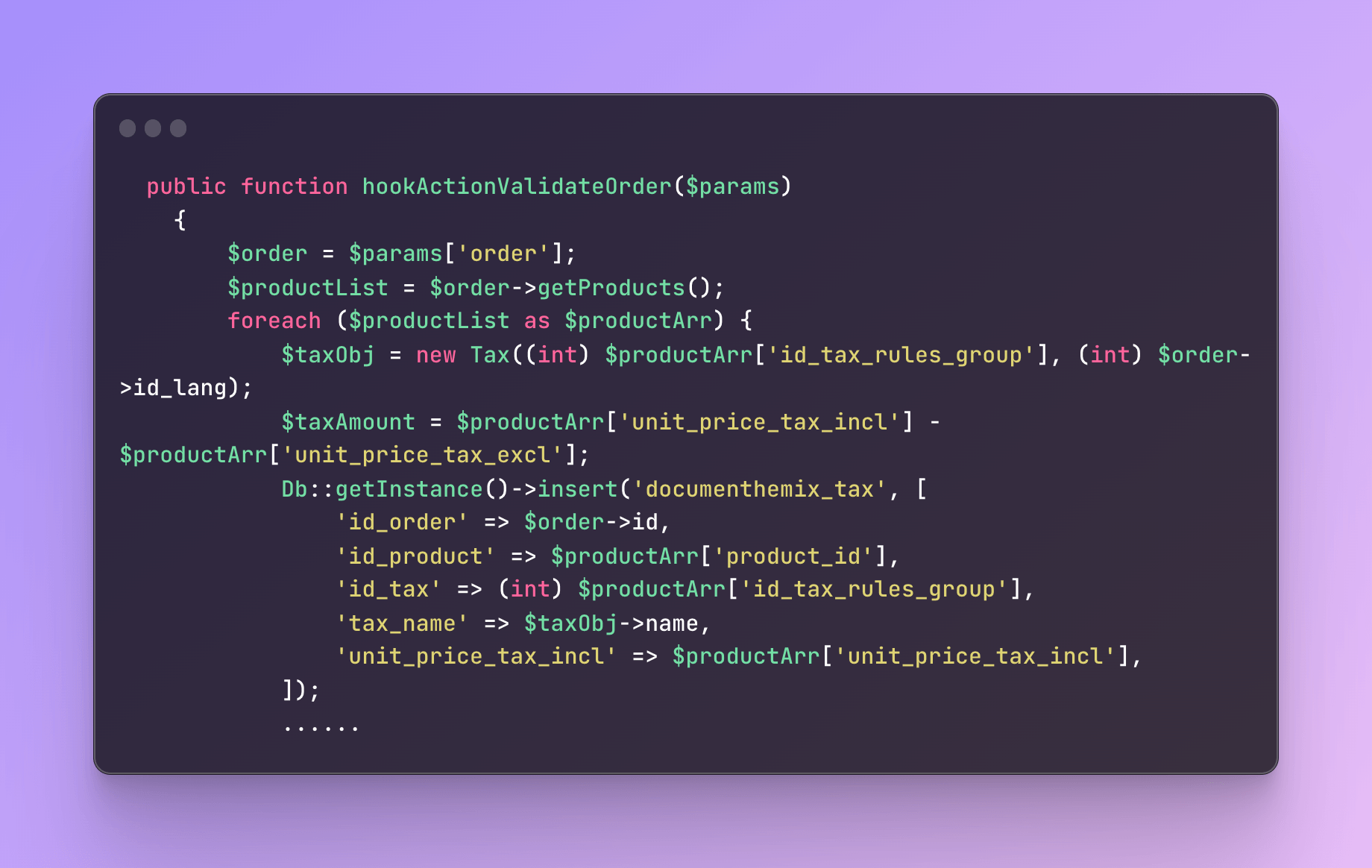
Donde 'actionValidateOrder' es el nombre del hook. Una vez definido el hook, puedes adjuntarle una función:

Utilizamos este gancho dentro de nuestro módulo DocumenThemix .
¿Cómo actualizar un hook?
La actualización de un hook requiere modificar el módulo asociado a ese hook. Para editar un hook en el archivo de configuración del módulo, localícelo y realice las modificaciones necesarias en la función asociada.
¿Cómo comentar en un hook?
Simplemente agregue un comentario sobre el script asociado al hook.
A veces puede olvidar lo que hace un hook o por qué lo puso allí en primer lugar. No te preocupes, todos hemos estado allí.

Es por eso que puede agregar comentarios a sus hooks para refrescar su memoria o para explicar su genio a otros desarrolladores que podrían tropezar con su fragmento.
Confíe en nosotros, se lo agradecerán.
Ejemplos de hooks: Mostrar y enviar correos electrónicos.
¿Cómo mostrar un módulo usando hooks?
Supongamos que tiene un módulo personalizado que muestra una lista de fabricantes en el front office. Para mostrar este módulo, puede insertarlo utilizando el hook "displayHome":
$this->registerHook('displayHome');
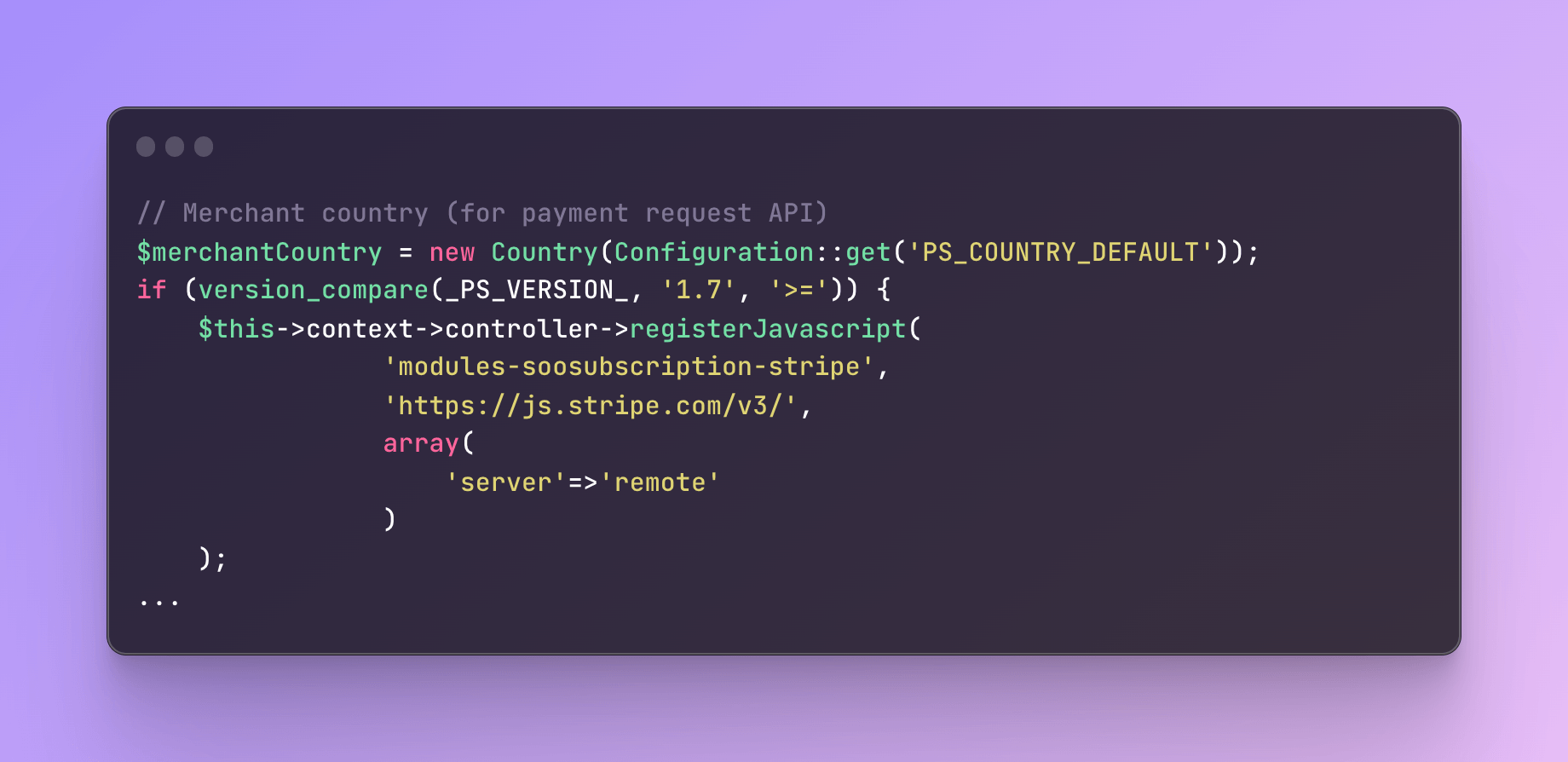
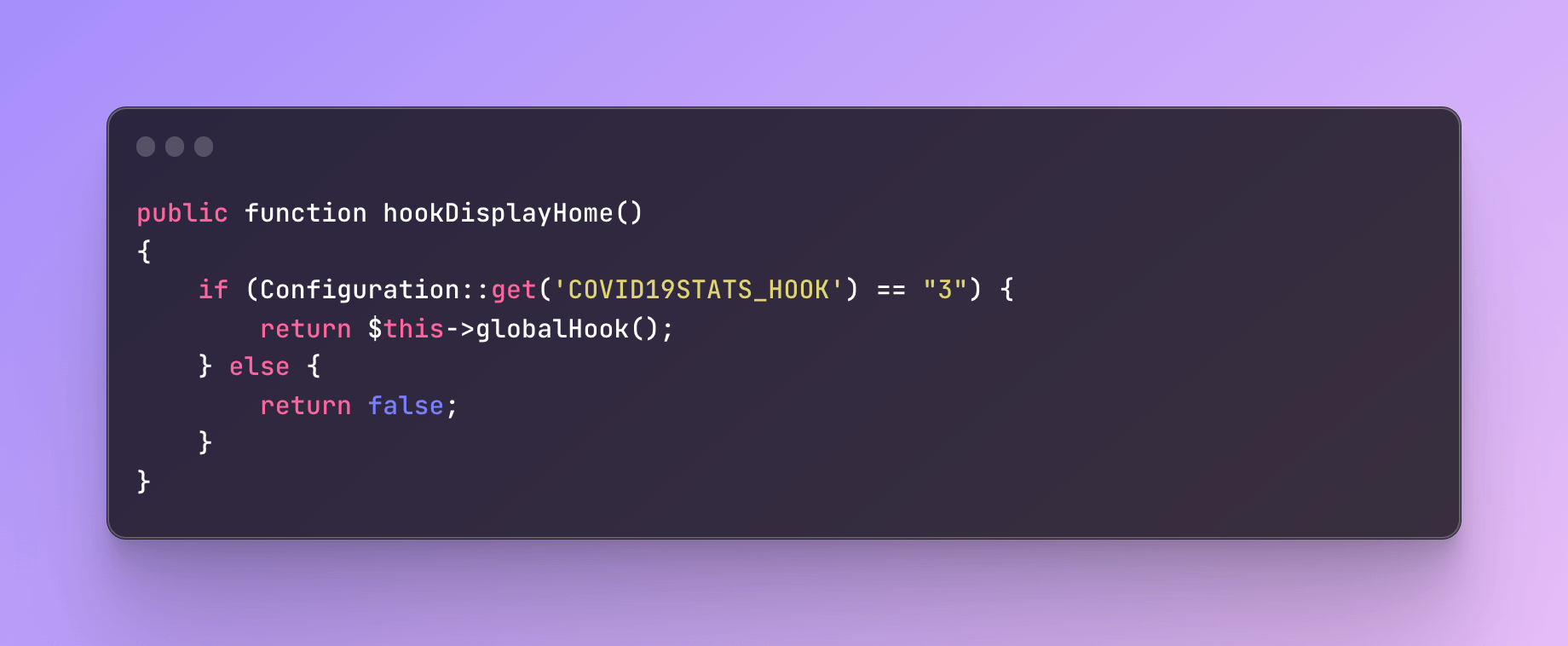
A continuación, puede conectar el módulo utilizando la siguiente función:

¿Cómo mostrar productos?
Puede utilizar el hook "displayProductAdditionalInfo" para mostrar información sobre un producto:
$this->registerHook('displayProductAdditionalInfo');
La siguiente función se puede utilizar para adjuntar la información:
hook de función públicaDisplayProductAdditionalInfo($params)
{
// Mostrar información del producto aquí
}
¿Cómo enviar un correo electrónico usando hooks?
El gancho "actionEmailSendBefore" se puede utilizar para cambiar el contenido del correo electrónico antes de enviarlo:
$this->registerHook('actionEmailSendBefore');
La siguiente función se puede utilizar para hacerlo:
public function hookActionEmailSendBefore($params)
{
// su función para cambiar el contenido del correo electrónico aquí
}
Avanzado en hooks PrestaShop con el controlador y los módulos.
¿Cómo funcionan los hooks con los controladores en PrestaShop?
En PrestaShop, los controladores manejan el enrutamiento de páginas y sirven como backend de la plataforma. Los hooks se pueden usar para cambiar el comportamiento o el contenido de un controlador. Por ejemplo, el gancho "displayAdminOrder" se utiliza para editar el contenido de la página de pedido de administrador de PrestaShop .
¿Cómo permitir que los módulos modifiquen un hook?
Los módulos en PrestaShop tienen la capacidad de editar o extender hooks. Esto permite una mayor personalización y flexibilidad.
Utilice el siguiente script:
$this->hooks_executed[$hook_name] = verdadero;
Hook::exec($hook_name, $params, $this->id_module);
¿Cómo extender hooks en PrestaShop usando un módulo?
Primero, debe crear su propio hook en el archivo de configuración de su módulo con un nombre de hook:
$this->registerHook('myCustomHook');
A continuación, puede definir el comportamiento o el contenido de este hook en la siguiente función:
public function hookMyCustomHook($params)
{
// Mostrar contenido personalizado aquí
}
Bueno, ¡eso es todo para nuestro resumen de hooks! Eso es todo por ahora, amigos.
Has aprendido los conceptos básicos de los hooks y cómo hacer que funcionen para ti.
Ahora sal y conecta tu tienda PrestaShop con algunas personalizaciones increíbles.
Recuerde consultar la documentación y el panel de configuración de su versión específica de PrestaShop para obtener una lista completa de los hooks de PrestaShop disponibles.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR

