Afficher les drapeaux dans le sélecteur de langue - Prestashop 1.6, 1.7
Parfois, vous voulez afficher des drapeaux dans le sélecteur de langue de votre thème Prestashop. Nos clients m'ont aussi demandé comment montrer les drapeaux et parfois ils veulent afficher les drapeaux de la liste déroulante à la ligne.
Tout ce dont vous avez besoin est d'ouvrir ce fichier : your-website/themes/classic/modules/ ps_languageselector/ps_languageselector.tpl en utilisant votre éditeur de code favori (mon outil : text editor :D) et changez-le comme vous le souhaitez.

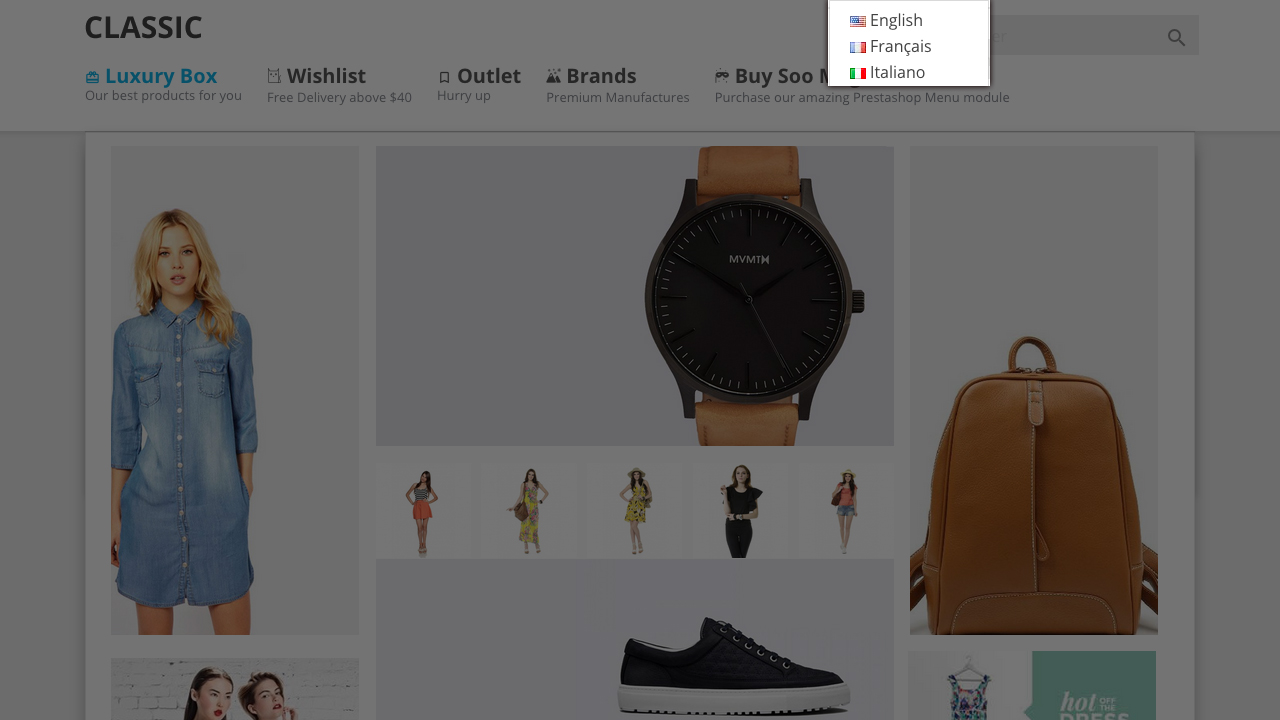
Changeur de langue avec des drapeaux
Jetez un coup d'œil dans le fichier. Dans Prestashop 1.6 et Prestashop 1.7, vous trouverez quelque chose comme ça :
<li {if $language.id_lang == $current_language.id_lang} class="current" {/if}>
<a href="/{url entity='language' id=$language.id_lang}" class="dropdown-item">
{$language.name_simple}
</a>
</li>Ok, maintenant nous devons ajouter l'image du drapeau. Changez-le pour :
<li {if $language.id_lang == $current_language.id_lang} class="current" {/if}>
<a href="/{url entity='language' id=$language.id_lang}" class="dropdown-item">
<img src="/img/l/{$language.id_lang}.jpg" alt="{$language.iso_code}" width="16" height="11" />
{$language.name_simple}
</a>
</li>Vous pourriez vouloir montrer le drapeau sur la langue actuelle. Trouvez ce code :
{$current_language.name_simple}
Changez-le pour :
<img src="/img/l/{$current_language.id_lang}.jpg" alt="{$current_language.iso_code}" width="16" height="11" />
{$current_language.name_simple}Les images de langue se trouvent dans le dossier /your-website/img/l/. Enregistrez les modifications et profitez de la première étape!
Afficher en ligne
Dans le cas où vous souhaitez afficher les drapeaux en ligne, ouvrez le fichier ci-dessus, supprimez tout et passez le code source:
<span id="language-selector-label" class="hidden-md-up">{l s='Language:' d='Shop.Theme.Global'}
{foreach from=$languages item=language}
<a href="/{url entity='language' id=$language.id_lang}" style="margin-right:3px; margin-top: .9375rem;">
<img src="/img/l/{$language.id_lang}.jpg" style="{if $language.id_lang == $current_language.id_lang}border:3px solid rgba(0, 0, 0, 0.71);{else}border:3px solid #fff;{/if}" alt="{$language.iso_code}" width="22" height="17" />
</a>
{/foreach}Comme vous pouvez le voir, ceci est un tutoriel basique et très simple. La chose la plus importante est de s'assurer que vos clients savent où ils cherchent.
Si vous êtes prêt à plonger et à commencer à personnaliser votre site Web Prestashop, assurez-vous de télécharger SOO Magic Menu pour personnaliser les menus du site Web comme vous le souhaitez.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR

