Histoire de la création du module Mega Menu PrestaShop
Un jour, je me lève et je veux construire un magasin basé sur Prestashop pour mon projet. Et j'ai commencé à chercher un module Mega menu Prestashop. J'ai trouvé un module de menu Prestashop 1.7, mais ils ne sont pas assez bons: tellement moche, mauvaise conception, pas de réactif, pas mis à jour depuis longtemps.
Qu'est-ce que c'est Méga Menu?
Un Méga Menu est quelque chose qui renforce l'effet de votre barre de menu, par exemple, l'effet de navigation de la barre visuelle, lorsque vous choisissez des éléments de menu. Il ressemble et fonctionne très bien.
Il est un concept introduit en 2006 par Amazon.com comme un moyen de sauver la structure de l'onglet de l'entreprise, à cause de la taille de leurs offres, inspirant le développement de modules de menu mega PrestaShop.
Depuis lors, le concept est devenu un modèle standard avec l'e-commerce des entreprises de toutes tailles. Pour ce type de menus, optant pour un système conduit uniquement par CSS faisant face à un système conduit par JavaScript fournira une plus grande accessibilité pour les utilisateurs avec ou sans système JavaScript activé.
Mais pas tous les Méga Menus, y compris le menu mega pro, sont créés égaux.

Avantages de pouvoir utiliser Mega Menu dans PrestaShop
Toutes les options sont visibles. Un menu déroulant traditionnelle cache presque toutes les options à l'utilisateur jusqu'à qu'il soit placé sur la catégorie matrice.
Si l'utilisateur ne pense pas avec le même statut que le dessinateur, il devra jouer Treasure Hunt, cherchant sur de nombreuses matrices d'éléments de menu pour trouver un article.
Cela peut conduire à la frustration aussi si le menu déroulant est également tenu de disparaître lorsque l'utilisateur ne soit pas absolument précis avec le curseur. En théorie, les Méga menus peuvent résoudre ce problème.
L'organisation des options. Mega Menus permettent le groupement amical et visuel d'options en groupes logiques sur votre site web, ce qui facilite le glisser-déposer des éléments.
Un déroulant traditionnel devient complètement étourdi lorsque le nombre d'options est trop grand, mais un mega menu pro peut résoudre ce problème.
Les images et les icônes. Souvent, les méga menus sont conçus pour avoir des photos ou des icônes qui correspondent à, et confirment rapidement au visiteur, le contenu du menu. Donc, la catégorie des contacts pourrait être illustrée par un carnet d'adresses ou l'icône du téléphone ou quelque chose.
Quel est la constitution du module SOO Magic Menu
- Icônes de menu : Utilisez la liste des icônes de Prestashop, ce qui signifie que vous ne devez pas créer vos propres icônes.
- Compte à rebours : Le SOO Magic Menu offres un compte à rebours pour chaque menu principal. Vous pouvez utiliser ce compte à rebours pour offrir vos meilleures offres aux clients sur votre site web.
- Fondé en CSS: : Si vous ne voulez pas afficher le titre du menu, utilisez la classe "no-title" comme la classe personnalisée du menu. Utilisez "non-paddinghuh" si vous ne voulez pas utiliser une valeur factice pour votre menu. "Soo-titlebackgroundbl", "Soo-titlebackgroundgr" Fond pour le titre de menu.
- Mobile First : Le SOO Magic Menu n'apporte pas un menu mobile stupide pour votre magasin. Je veux toujours améliorer la vitesse de chargement du menu, apporter une meilleure expérience sur le mobile / tablette.
Menu supérieur avancé - menu vertical et menu horizontal
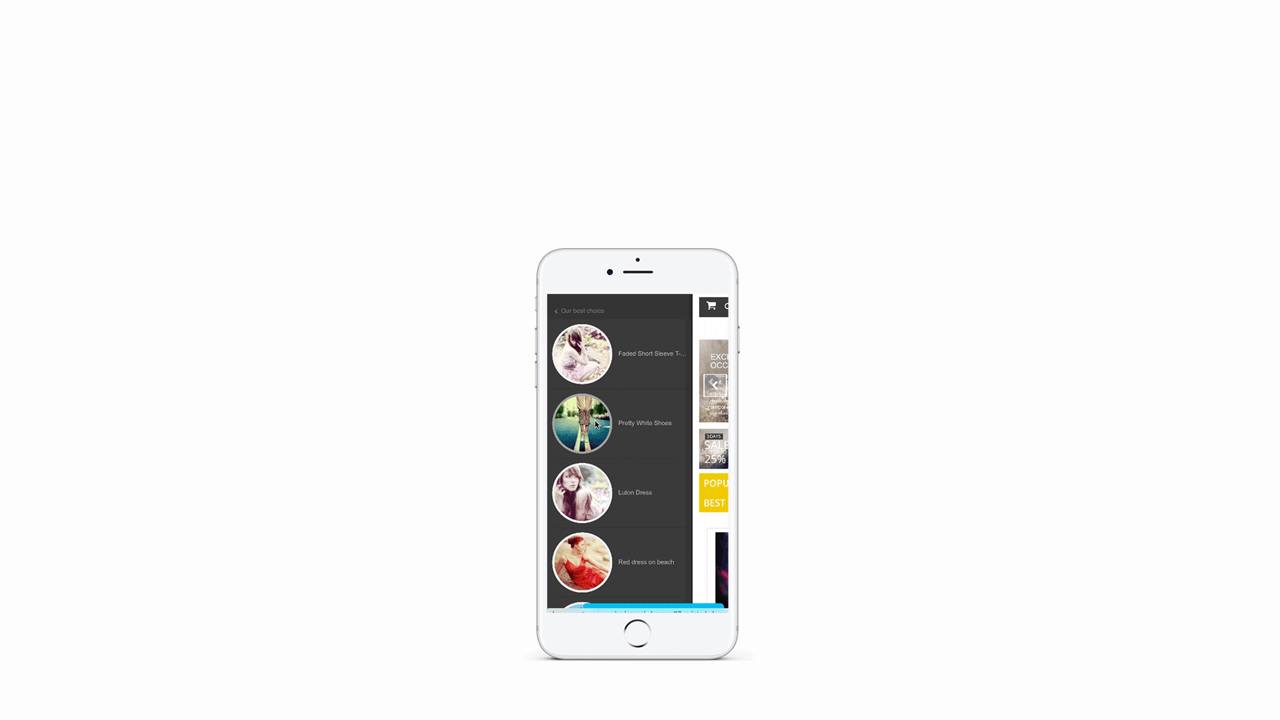
Ce module affiche un menu horizontal sur les appareils de bureau et un menu vertical sur les appareils mobiles.
Il est possible d'afficher les produits, les éléments HTML, les offres promotionnelles, les catégories de produits... dans des sous-menus à l'intérieur du menu principal.
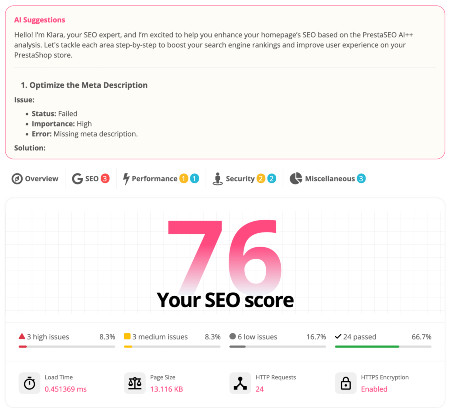
Optimisez votre menu PrestaShop pour obtenir l'amour de Google
Google aime le magasin qui a un design réactif et des fonctionnalités adaptées aux mobiles. Utilisez la fonction avancée de ce module de méga menu pour créer un méga menu qui améliore l'expérience utilisateur et le référencement de votre boutique e-commerce.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR