Cominciamo a costruire un incredibile Negozio Prestashop - Magic Menù
Un giorno mi sveglio e voglio costruire un negozio basato su Prestashop per il mio progetto. E inizio a cercare un mega menù. Purtroppo, non c’è alcun Mega Menù Prestashop abbastanza buono: un design così brutto, non reattivo, non aggiornato da molto tempo. È per questo che ho progettato SOO Magic Menù in 1 settimana.
Cos’è il Mega Menù
Il Mega Menù è qualcosa che aumenta l’effetto della barra dei tuoi menù, cioè, l’effetto visivo della barra di navigazione. Esso appare e funziona in modo fantastico. È un concetto introdotto per la prima volta nel 2006 da amazon.com come un modo per salvare la struttura a schede della Società, a causa delle dimensioni delle sue offerte.
Da allora, il concetto è diventato uno standard di progettazione per le società di e-commerce di tutte le dimensioni. Nel caso del Mega Menù, optare per un semplice sistema guidato di CSS rispetto a un sistema guidato JavaScript fornirà più accessibilità agli utenti, con o senza l’attivazione di JavaScript. Ma non tutti i Mega Menù sono ideati allo stesso modo.

Vuoi visualizzare tante pagine e categorie nel tuo menù Prestashop? Abbiamo un modulo SOO Magic Menù per te!

Vantaggi dell’uso dei Mega Menù
Tutte le opzioni sono visibili. Un tradizionale menù a tendina nasconde quasi tutte le opzioni da parte dell’utente fino a che il cursore non passa sulla categoria superiore. Se l’utente non pensa con la stessa gerarchia del progettista, dovrà giocare alla Caccia al Tesoro, passando il cursore su molti elementi superiori per trovare la voce checerca. Questo può causare anche frustrazione se la tendina continua a scomparire quando l’utente non è abbastanza preciso con il cursore. In teoria, i mega menù possono risolvere il problema.
Organizzare le opzioni.I Mega Menù permettono un raggruppamento facile e visibile delle opzioni in gruppi logici. Una tendina tradizionale diventa vorticosa quando il numero di opzioni è troppo grande.
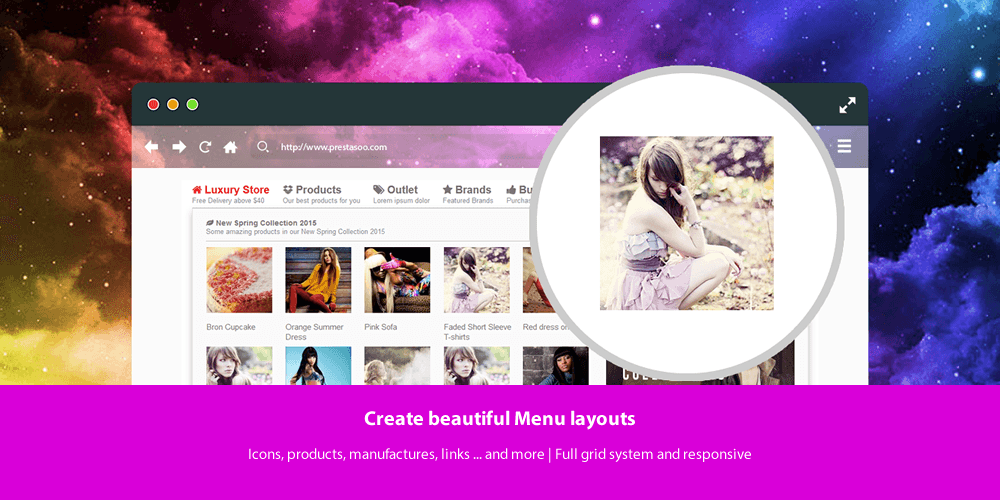
Immagini e Icone. Spesso, i mega menù sono progettati per avere immagini o icone corrispondenti al contenuto del menù e per confermarle rapidamente al visitatore. Così la categoria Contatto potrebbe essere illustrata con una rubrica o con l’icona del telefono o qualcosa del genere.
Cosa sono le strutture nel modulo SOO Magic Menù
- Icone del Menù: utilizza l’elenco di Icone di Prestashop, il che significa che non devi creare le tue icone.
- Countdown : SOO Magic Menù offre una conto alla rovescia su ogni menu principale. Puoi utilizzare questo countdownper offrire ai tuoi clienti le migliori offerte.
- Sruttura-in CSS: Se non vuoi mostrare il titolo del menù, usa la categoria “no-title” come classe personalizzata di menù. Usa “no-paddinghuh” se non vuoi utilizzare un valore di padding per il tuo menù. “soo-titlebackgroundbl”, “soo-titlebackgroundgr”: sfondo per il titolo del tuo menù.
- Dispositivi Mobili Innanzitutto : SOO Magic Menù non porta un insulso menù dei dispositivi mobili per il tuo negozio. Voglio sempre migliorare la velocità di caricamento del menù, portare una migliore esperienza sui cellulari/tablet.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR

