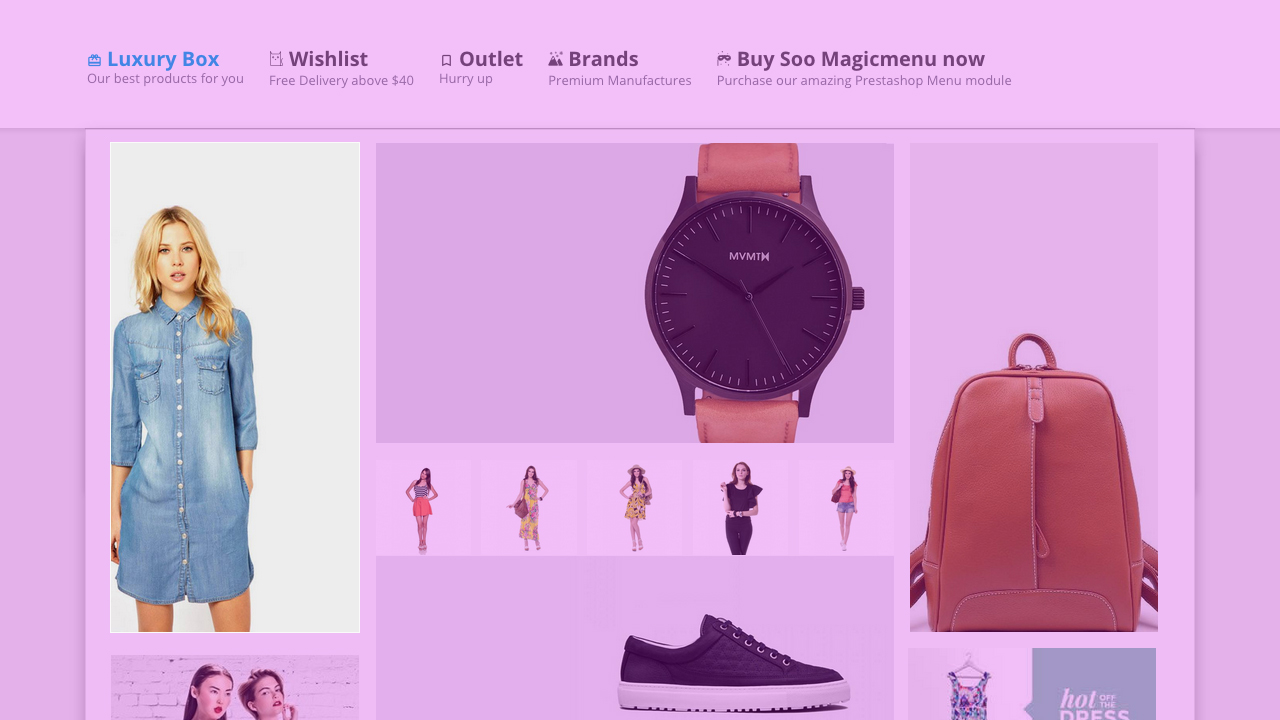
How to show subcategories images on Prestashop top menu
Few months ago i wrote a tutorial to share about the way to show categories images on menu.
Then @Psdesigner and @Damien Belgacig asked me about the way to put subcategories images instead of main category's image. Sorry 2 guys, Disqus didn't tell me about your comments.
Well, as my previous article, if you edit ps_mainmenu template file (ps_mainmenu.tpl) and put the source code as my suggest, all categories images will be showed on Prestashop Menu. In case you only want to allow subcategories images, we need to make some changes.

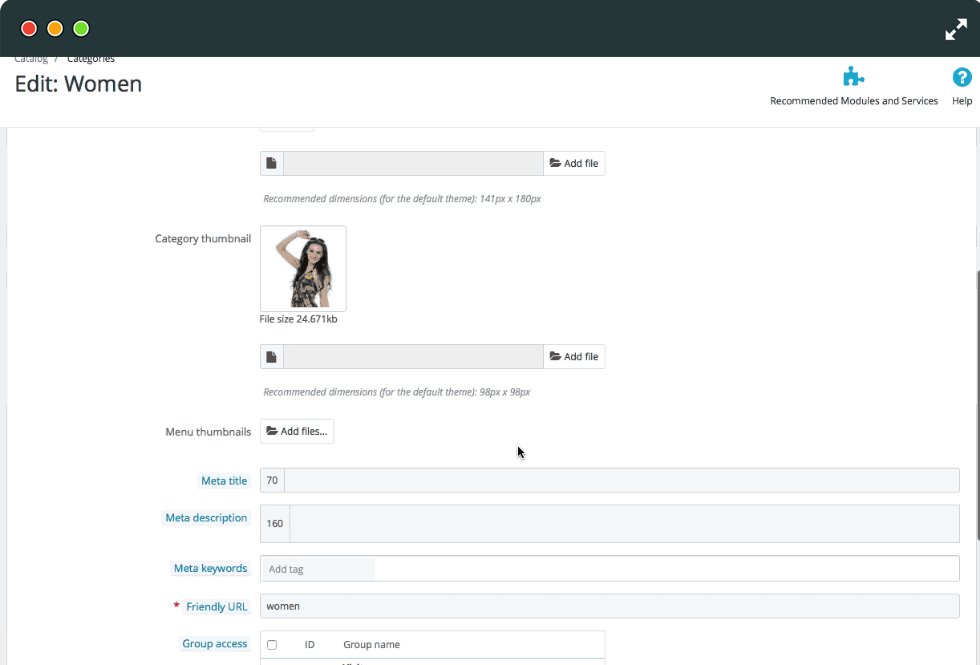
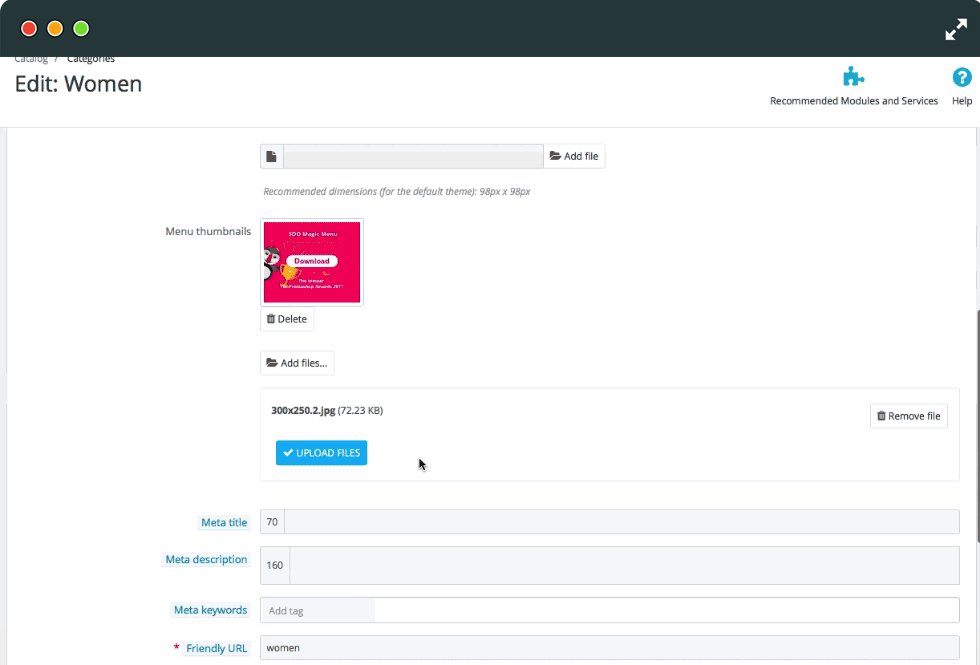
Step I - Make sure you uploaded subcategories images
Edit your subcategories and upload menu's image as my previous article. You can't show the images if you don't have at least one, right?

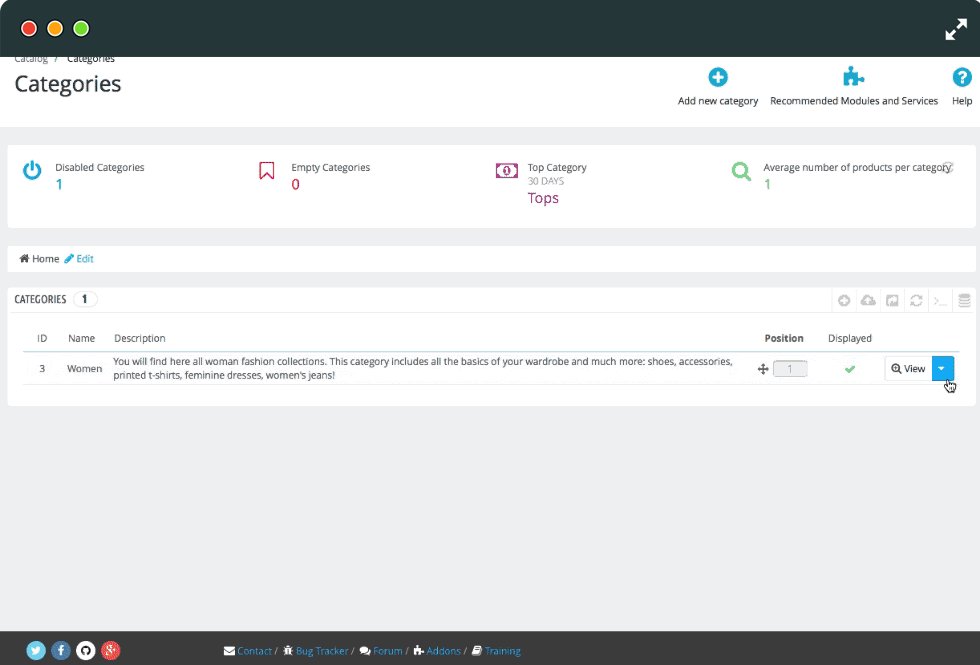
Step II - Only allow subcategories images
Ok, this is the most important step. You need to make sure the main category is the root menu, and the categories are the submenus. I don't have time to play with Prestashop default menu so i don't know can we setup a subcategory as a root menu or not (we have Magic Menu - do you remember? We love it so much and hope people use it everyday :D).
Re-open your-website/themes/classic/modules/ ps_mainmenu/ps_mainmenu.tpl file and find the code around line 27. This is what we got:
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{foreach from=$node.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
{/if}
</div>
Take a look into this code: {foreach from=$node.image_urls item=image_url}. It will shows all images. We need to interactive with the child menus (subcategories) and tell them to release the images. Change all above to:
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{foreach from=$node.children depth item=mychild}
{foreach from=$mychild.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
{/foreach}
{/if}
</div>
Well, hope this trick is helpful. Don't forget to visit this blog everyday for more Prestashop Tutorials. I will have something news for you.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR

