Enable Debug Mode in PrestaShop: Benefits, Risks and Tips!
Did you know that debug mode is a useful tool for solving coding errors in PrestaShop? It not only helps you detect errors but also helps you optimize the performance and user experience of your eCommerce site.
However, if not used properly, debug mode can cause risks and security issues with your shop.
If you don't know where to start, join us. In this PrestaShop tutorial, we will show you how to enable debug mode in PrestaShop 1.7 & 8, the benefits and the things to avoid when using it.

What is debug mode?
Debug mode is an advanced feature that allows store managers to discover the technical information of your online shop and fix coding errors.

What are the benefits?
Debug mode on PrestaShop 1.7.x & 8.x helps you improve your store performance by letting you:
- Find and fix errors and issues that may affect your store’s functionality.
- Enhance your store’s speed and user experience by resolving coding errors that may cause loading delays or other problems.
- Experiment with new changes and updates without impacting your live website.
What are the risks?
If you decide to turn on debug mode, you may encounter some problems with your online store if not handled properly.
Debug mode can potentially reveal sensitive information, such as server and database credentials, via an error message.
It can also slow down the performance by displaying extensive technical information that may not be necessary. Enabling the debug mode can also lead to security issues and potential hacking attempts.
I recommend disable this function by default in your live store in order to prevent any sensitive data from being displayed to customers on the front office.
How do I enable debug mode in PrestaShop 1.7 & 8?
This feature is available for all versions of PrestaShop. It is a built-in feature that can be easily activated in the PrestaShop back-office.
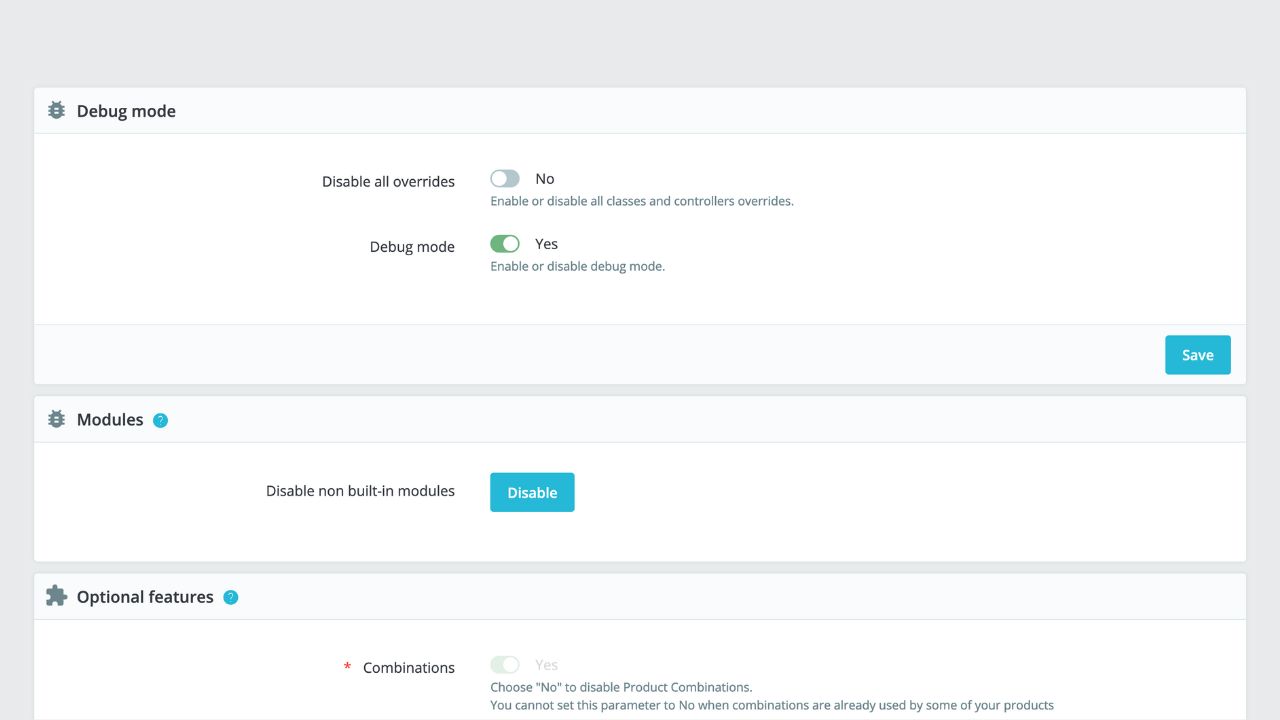
You can activate this feature by accessing the Advanced Parameters category in the PrestaShop back office.
Click on the Debug Mode option and toggle the button to green. Finally, click on the Save button.
Fixing common errors in a PrestaShop store using debug mode.
Fix error 500.
500 internal server error is a common thing that may occur on PrestaShop websites. Turn on the debug mode from the PrestaShop admin panel and check the error reporting for more details.
In most cases, this problem is caused by coding mistakes or server issues that can be fixed.
Fix the blank screen.
The blank screen (blank page) is another common issue that can be solved by this feature. It is usually caused by coding errors or server misconfiguration.
Once you turn it on, you'll be able to locate and resolve the problem behind it.
Check an error for a module.
Merchants who are using PrestaShop often struggle with modules, which can cause coding issues that are a frequent source of frustration.
These problems can harm your online business in different ways, like slow loading speed, access errors, or total malfunctioning.
They can affect the user experience and ultimately result in a loss of customers.
To ensure it runs smoothly and provides a great user experience, it’s important to be vigilant about any problems that may occur. They should be addressed promptly to avoid any negative impact on the store performance.
Don’t worry, you can overcome these problems with some smart solutions.
So, you can enable the feature and check the message for more details about the issue and find a solution.
Another way to activate PrestaShop debug mode.
In this case, you need to access the root folder via FTP client and locate the configuration file (config/ defines.inc.php).
Edit this file and change the value of ‘define(‘PS_MODE_DEV’, false);’ to ‘define(‘PS_MODE_DEV’, true);’
That’s it.
As you can see, this feature is helpful for developers or merchants to identify an issue, improve website speed, and enhance user experience.
It is a useful trick that streamlines the process of website maintenance and promotes smoother functionality.
However, it’s important to properly handle and use this feature to avoid potential risks and security issues. By following the tips and tricks, you can ensure that you’re using the PrestaShop Debug Mode feature effectively and efficiently.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR